21: google sketch
for this one we had to start with the basics and we did all the things that we will do with Google sketch,. we learned how to do 3d things and we learned how to make tingles squares and circles. and we learned how to use the pencil tool.
********************************************************************************
22-1
for this one we had to make a big box and we had to cut it by using the 3d effect but before that we had to use the tap measure and measure the parts we want to cut and create. it had to be 8 by 5 and we had to cut out 1 feet some others were 2 feets and in the end we had to use the paint tool to color it.http://tzs11.blogspot.com/
********************************************************************************
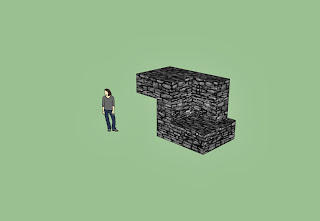
22-2
the length was 8 by a height of 5 and width of 5 we had to make a big box based on those measures and then we had to cut them in a specific way in a specific measure and we use the 3d tool to move them all the way to the end to our desired location or we can cut it all off if we were needed to do so. then we had to color all the sides in our own creative way.http://tzs11.blogspot.com/
*******************************************************************************
22-3
the length was 9 by a height of 6 and width of 4
*********************************************************************************
22-4
the length was 7 by a height of 6 and width of 4
*********************************************************************************
22-5
the length was 8 by a height of 5 and width of 5
********************************************************************************
22-6
the length was 8 by a height of 6 and width of 5
*********************************************************************************
22-7
the length was 8 by a height of 6 and width of 5
*********************************************************************************
22-8
the length was 9 by a height of 6 and width of 5
*********************************************************************************
22-9
the length was 9 by a height of 6 and width of 4
*********************************************************************************
22-10
the length was 11 by a height of 6 and width of 3
*********************************************************************************
22-11
the length was 8 by a height of 6 and width of 5
*********************************************************************************
22-12
the length was 9 by a height of 6 and width of 4
*********************************************************************************
quiz
the length was 9 by a height of 6 and width of 5 for this one we had to put the circle at a certin spot and we had to erase the lines and we had to push it out and for the corner we had to delete the outside lines for it to look like a circle corner.
*********************************************************************************
23- ginger bread house
we had to make a house coping the exact same form for the picture.
*********************************************************************************
24- 3d gingerbread house
for this one we had to make 2 layers one for house and one for background then we had to go to the layers and uncheck the red and green.
*********************************************************************************
25- powerbutton
first we made a circle. then we got a power button and i wanted to make it a green color so i made it green and then i went to animation and i set the timer on the on and off switch for the colores. lasty it looked great.
#25. what is GIF?
gif is basically something that replaces another like for an example that is what animation is it replaces the original with the color as time goes by every 2 seconds but it does it constantly.
How does animation works?
animation is basically what we did in the powerbutton. we made the button turn on and off by itself through frames where we separate the time of it turning on and off i had about i think 8 frames and each one had a 2 second breach.
*********************************************************************************
26- test showcase
www.photoshop-plus.co.uk/2011/09/21/learn-how-to-create-your-very-own-showcase-room/#more-648
so first we had to make a big rectangle. then we had to cut it out into different parts like the ceiling floor sides and middle. and then we had to follow the gradient and the way he has his blending options are. then when the background and sides were like that we had to make the lights so we made two circles and we did again the blending options then we duplicated them three times. then we made the lights in the middle by creating whatever shape they were they were 3 circles 3 ovales and 3 squarish shape don't know what it is. then we had to lower the opacity and we went to blur and gaussian blur to change the view of it and for the circle it was 10 and the other two was 25. then we had to put the pictures in but made sure we cut out the background and kind of give them a little shadow at the bottom.
*********************************************************************************
27- final
in this one we had to make a proshure about our selfes and our school worm. on the top i have on the right the school and my schedual. in the middle i have the way i get to school and a little about me. on the left i have what i do in geometry and what i do in spanish. on the bottom left i have about my history class and my english class. and in the middle i have about what i do in gym, lab, and chemistry. and last i have about what i do in lunch and what i do in multimedia.
*********************************************************************************
EVALUATION.
in this class i learned many things i wanted to learn from along time ago. i learned how to use photoshop and what i can do with it. i now know that i can do many things with photoshop such as cut out or do many amazing things. second i learned how to use google sketch up. we did 3d stuff in it and that was my favorite of them all really. in illistrator we created things and my favorite really was the phone that was amazing. i showed many of my family and friends. in publisher we used it to create things such as bussnies cards and the last project. we created things that will help other people know about us. in powerpoint we use it to make many presentaions and i used it for 3 of my presentations this year. over all i really enjoyed this class i will miss it the most i wish i had it for the rest of the year. and the next students are lucky.


























.jpg)


.jpg)



















